Experience & Design
Spare deine Zeit in 2022: Das sind meine Top 5 Figma Plugins

Ekaterina Safonova
Junior UI/UX Designerin
Veröffentlicht
17. Dezember 2021
Verändert
30. März 2022
5 min

1. Unsplash

Unsplash ist ein sehr beliebtes Plugin in Figma, mit über 2 Millionen kostenlosen hochauflösenden Bilder, die du sofort mit einem einzigen Klick importieren kannst. Als Designerin muss ich meine Arbeit immer ansprechend und attraktiv darstellen, wobei gute Bilder ein wichtiger Bestandteil sind. Stockbilder helfen mir ein besseres Feedback von Kund:innen zu bekommen, da der Kunde das Design deutlich besser wahrnehmen kann. Zudem unterstützen die Bilder auch die Vorstellung bzw. das Verständnis des Kunden für die geplanten Inhalte je Sektion.
Auch wenn der Kunde selbst keine hochauflösenden Bildern hat, besteht mit Unsplash die Möglichkeit auf qualitativ-hochwertige Bilder zurückzugreifen. Dadurch können ein besserer Eindruck und besseres Vertrauen von Besucher:innen deiner Website geschaffen werden.
Das Unsplash Plugin in Figma wurde schon über 796 Tausend Mal installiert und ist eine große Unterstützung für Designer:innen. Es ist kostenlos und spart außerdem viel Speicherplatz auf deinem Computer.
Hier findest du das Plugin: https://www.figma.com/community/plugin/738454987945972471/Unsplash
2. Iconify

Mit Iconify verlierst du keine Zeit für das Suchen von verschieden Icons in verschiedenen Plattformen. Es ist ein Open-Source-Projekt, das mehr als 100 Icon-Sets mit über 100.000 Icons vereint und diese als Vektoren in verschiedenen Stilen zur Verfügung stellt.
Ich persönlich benutze Iconify bei fast jedem Projekt, da ich dadurch innerhalb kurzer Zeit ein passendes Icon finde. Iconify bietet neben Icons auch Emojis und jede Menge Logos an, die jede:r Designer:in in dem einen oder anderen Projekt brauchen könnte.
Es ist wichtig zu erwähnen, dass alle diese Dateien im SVG-Format zur Verfügung gestellt werden, womit diese leicht bearbeitbar sind. Natürlich ist Iconify nicht meine einzige Quelle für Icons. Aber es ist meiner Meinung nach ein "Must Have" für jede:r Designer:in, weil wir in unserem täglichen Arbeiten viele Icons verwenden und Iconify uns dabei unterstützt, effizient und zeitsparend zu arbeiten.
Zudem ist es auch eines der am häufigsten verwendeten Plugins für Figma und wurde über 769 Tausend Mal installiert.
Hier findest du das Plugin: https://www.figma.com/community/plugin/735098390272716381/Iconify
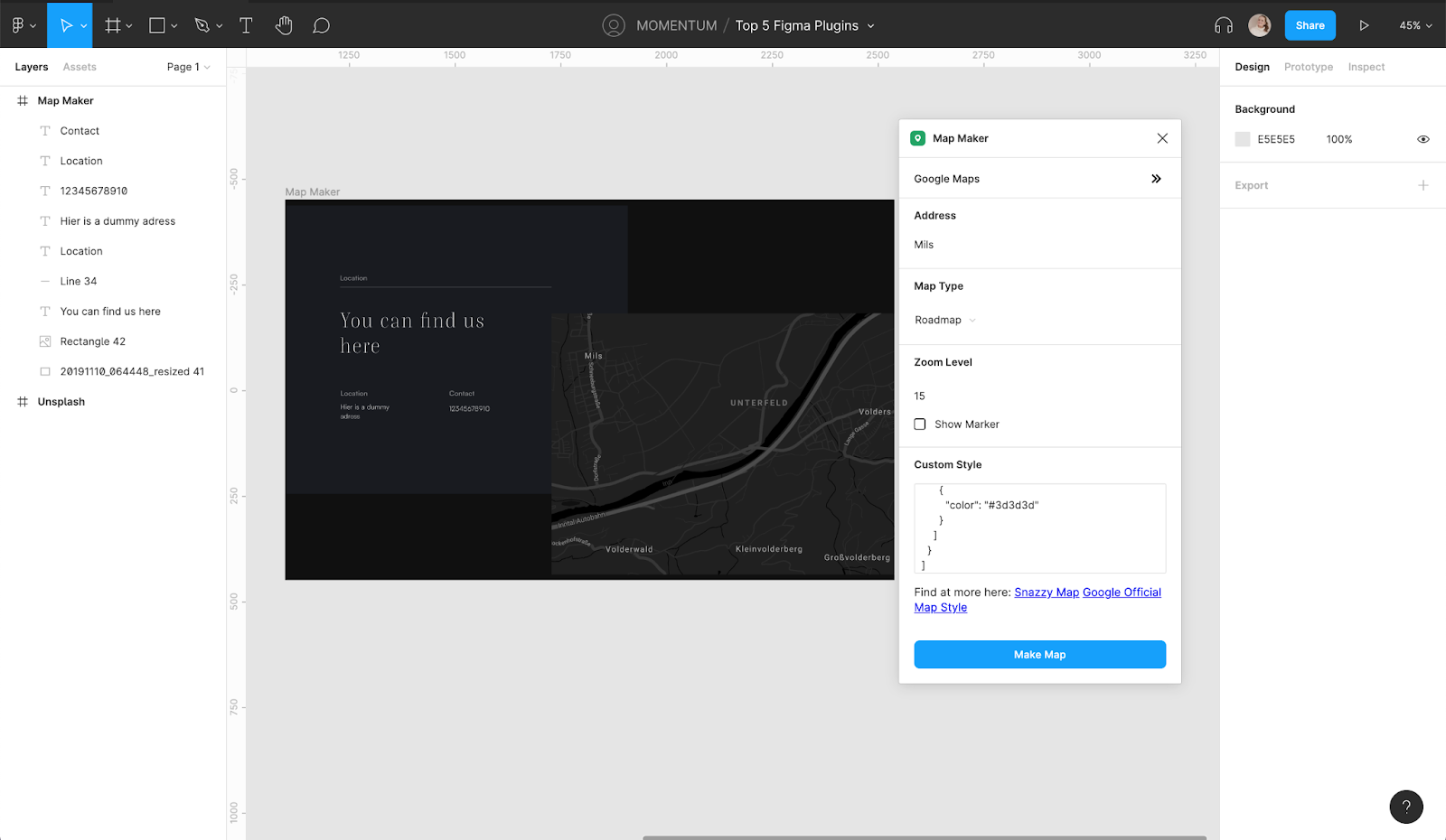
3. Map Maker

Map Maker ist ein sehr nützliches Tool, wenn du eine Google Map in dein Design einfügen möchtest. Mit Hilfe des Plugins musst du keine Screenshots mehr verwenden und hast stattdessen in nur wenigen Klicks eine Karte im Design. So einfach geht’s: Gib einen beliebigen Ort sowie einige Einstellungen ein und das Bild deiner Google Karte ist schon im Design. Das Plugin ermöglicht auch einen anderen Stil der Karte festzulegen und diesen als Code im Figma-Plugin einzufügen.
Das Interface für Map Maker ist sehr intuitiv und funktioniert immer sehr gut. Map Maker ist mein Lieblings-Plugin, wenn ich ein Google Map-Bild in meinen Designs benötige.
Hier findest du das Plugin: https://www.figma.com/community/plugin/731312569747199418/Map-Maker

Design Thinking Einführung
Gratis
Was ist Design Thinking und wie Ihre Organisation davon profitieren kann.

Microconsulting
Gratis
Sie haben eine Frage und benötigen Hilfe. Einer unserer Experten wird sich mit Ihnen in Verbindung setzen und Sie fachgerecht beraten.
4. Duotones

Duotones ist ein Plugin, welches dabei unterstützt, eine zweifarbige Version eines Fotos zu erstellen. Das Plugin überzeugt mit einem intuitiven Interface, welches sehr genau und schnell funktioniert. Mithilfe von Duotones kann einfach eine neue gefärbte Ebene auf dem Originalbild erstellt werden, welche sehr einfach zu entfernen ist, falls die Ebene nicht mehr gefällt.
Ich verwende Duotones öfter für die Erstellung einer schwarz-weißen Version eines Fotos. Der große Vorteil hierbei ist, dass es viel Zeit spart, da die Version direkt in Figma in guter Qualität erstellt werden kann. Somit braucht man dafür keine weiteren Programme.
Hier findest du das Plugin: https://www.figma.com/community/plugin/775712743044356003/Duotones
5. Typescales

Typescales ist ein Plugin, das ich erst vor kurzem entdeckt habe, welches ich aber sicher für meine zukünftigen Projekte verwenden werde. Dieses Plugin erstellt eine Typescale, die für einen visuellen Rhythmus der Schriftgrößen verwendet wird. Typescales beginnt mit einem Basiswert und in weiterer Folge inkrementiert und dekrementiert die Schriftart anhand der eingegebenen Einstellungen. Als Ergebnis wird ein Artboard mit 9 Schriftgrößen in 2 Werten (px, rem) erstellt.
Für mich als Designerin ist es wichtig, eine gute und klare Hierarchie der Typografie zu haben. Typescales ist bisher das beste Werkzeug, das ich kenne, um diese Art von Skalierung schnell zu generieren. Es ist intuitiv sowie sehr leicht zu bedienen und wird ein Plugin sein, welches ich immer wieder verwenden werde.
Hier findest du das Plugin: https://www.figma.com/community/plugin/739825414752646970/Typescales
Fazit/ Zusammenfassung
Ich habe bereits sehr viele verschiedene Plugins in Figma ausprobiert und teilweise auch in Verwendung. Jedoch sind die vorgestellten Plugins meine Top 5 Plugins, die ich täglich in meiner Arbeit verwende. Es ist für mich sehr wichtig, Plugins zu verwenden, die einen Mehrwert haben und mir Zeit sparen, sowie bei der Design-Erstellung unterstützen.
Verwendet ihr auch eines meiner Top 5 Plugins? Was sind eure Lieblings-Plugins bei Figma?
Insights
Mehr Artikel zum Thema

Experience & Design
Figma vs. Sketch vs. Adobe XD

Experience & Design